搭建此站的心得体会小作文一篇,技术含量最高的一集。
大概是第一篇认真的记录,毕竟前面都是游戏Repo。
Markdown及HTML相关
感觉代码就是各种地方尤其句首句末都需要英文的空格,为什么把这句吐槽写第一句当然是提醒自己不要忘记虽然我基本都是复制嗯。
最开始一直以为是Makedown语法也是没谁了。脑子不好所以贴上基础教程:Markdown语法教程
还有一些自己需要所以搜索过的零散的语法,这里整合一下。
Markdown设置字体大小、颜色、类型:点击直达!
链接在新窗口打开<a href="网页链接" target="_blank">页面描述</a>
中文首行缩进一字符  英文首行缩进一字符 
换行<br/> 置于句末。如果单独成行则空行较大。
文字位置居中<p style="text-align: center;">文本</p> 居左<p style="text-align: left;">文本</p> 居右<p style="text-align: right;">文本</p>
调整图片大小(适用本地) 50x是需要的像素,差不多能伪装聊天记录头像那种,我可以沉浸式记坏事了呵呵呵呵。
其实Markdown语法本来还可以调整图片位置,但不知道为什么Gridea好像不行。倒是用HTML可以实现,但是不是特别好用,而且对于存在本地的图片不适用,需要图床生成HTTP链接。搜索一番有如下成果:P标签,Div标签。但自己捣鼓没搞出什么名堂,遂问豆包。不得不说真牛逼啊大哥受我一拜。所以后文单独开启了图文排版专栏。
还有一个超绝实用但其实只要看那什么就能破解的自欺欺人式单篇文章设置密码,需要将代码放在内容开头。其中,猜猜看?是密码输入提示语,0000是密码,520是输入达到该次数自动解锁的数值,错了哦^^是密码错误提示语。
<script language = JavaScript> function password() {
var testV = 1;
var pass1 = prompt('猜猜看?','');
var passwordforthisarticle = "0000";
var inputtimemax = 520;
while (testV < inputtimemax) {
if (!pass1)
history.go(-1);
if (pass1 == passwordforthisarticle) {
break;
}
testV+=1;
var pass1 =
prompt('错了哦^^');
}
if (pass1!= passwordforthisarticle & testV == inputtimemax)
history.go(-1);
return " ";
}
document.write(password());
</script>
2025/02/16更新: 发现即使加密浏览器在呈现搜索结果预览时,内容的开头部分也会显示出来……于是又让豆包给我改了一个可以防止搜索引擎索引的代码。暂时还不知道有没有用,总之先放在这里。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<!-- 添加这个标签告诉搜索引擎不要索引该页面 -->
<meta name="robots" content="noindex">
</head>
<body>
<script language = JavaScript>
function password() {
var testV = 1;
var pass1 = prompt('猜猜看?','');
var passwordforthisarticle = "0000";
var inputtimemax = 520;
while (testV < inputtimemax) {
if (!pass1)
history.go(-1);
if (pass1 == passwordforthisarticle) {
break;
}
testV += 1;
var pass1 = prompt('错了哦^^');
}
if (pass1 != passwordforthisarticle & testV == inputtimemax)
history.go(-1);
return " ";
}
document.write(password());
</script>
</body>
</html>
常用图文排版
谢谢人工智能的馈赠。
图片居左、文字在图片右侧;图片居右,文字在图片左侧的代码分别如下。其中图片对齐文字总体中轴。
<!DOCTYPE html>
<html lang="en">
<body>
<div style="display: flex; justify-content: flex-end; align-items: center;">
<p style="margin: 0;">文本内容</p>
<img src="图片链接" alt="图片名称" style="width: 55px; margin-left: 10px;">
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<body>
<div style="display: flex; justify-content: flex-start; align-items: center;">
<img src="图片链接" alt="图片名称" style="width: 55px; margin-right: 10px;">
<p style="margin: 0;">文本内容</p>
</div>
</body>
</html>
以及一个看起来更高级的拟聊天的代码。
<!DOCTYPE html>
<html lang="en">
<body>
<div style="width: 100%; margin: 0 auto; display: flex; flex-direction: column;">
<!-- 最左端消息 -->
<div style="display: flex; align-items: flex-start; margin-bottom: 10px;">
<img src="图片链接" alt="Left Avatar" style="width: 45px; height: 45px; border-radius: 50%; margin-right: 10px;">
<div style="background-color: #c0c0c0; padding: 8px 12px; border-radius: 12px; max-width: 70%; display: flex; flex-direction: column; align-items: flex-start;">
<p style="margin: 0;">文本内容</p>
</div>
</div>
<!-- 最右端消息 -->
<div style="display: flex; justify-content: flex-end; align-items: flex-start; margin-bottom: 10px;">
<div style="background-color: #e0e0e0; padding: 8px 12px; border-radius: 12px; max-width: 70%; display: flex; flex-direction: column; align-items: flex-start;">
<p style="margin: 0;">文本内容</p>
</div>
<img src="图片链接" alt="Right Avatar" style="width: 45px; height: 45px; border-radius: 50%; margin-left: 10px;">
</div>
<!-- 最左端消息 -->
<div style="display: flex; align-items: flex-start; margin-bottom: 10px;">
<img src="图片链接" alt="Left Avatar" style="width: 45px; height: 45px; border-radius: 50%; margin-right: 10px;">
<div style="background-color: #c0c0c0; padding: 8px 12px; border-radius: 12px; max-width: 70%; display: flex; flex-direction: column; align-items: flex-start;">
<p style="margin: 0;">文本内容</p>
</div>
</div>
<!-- 最右端消息 -->
<div style="display: flex; justify-content: flex-end; align-items: flex-start; margin-bottom: 10px;">
<div style="background-color: #e0e0e0; padding: 8px 12px; border-radius: 12px; max-width: 70%; display: flex; flex-direction: column; align-items: flex-start;">
<p style="margin: 0;">文本内容</p>
</div>
<img src="图片链接" alt="Right Avatar" style="width: 45px; height: 45px; border-radius: 50%; margin-left: 10px;">
</div>
</div>
</body>
</html>
提高网页加载速度
最开始用的是Github搭建的网址,但写的游戏Repo带了很多图导致基本看不了图片部分,本就不稳定的速度雪上加霜。考虑过码云,但因为是国内的所以莫名地心生戒备,你猜我为什么研究单篇文章加密.jpg最后发现Netlify是不错的选择。应该是海外的,加载速度比Github快了很多,所以目前搭建在Netlify上。参考教程在此。其中的示例压缩文件已失效,聪明如我去Github的Gridea仓库里扒下来的哦呵呵。
同步相关问题
本板块写于昨天才夸Netlify结果远程同步就卡在上传死活同步不了的第二天。当然也可能是Gridea的问题。总之解放方法就是把Gridea只当成一个本地渲染的软件,Gridea的上传的渲染文件的存储路径为C:\Users\hp.gridea\output,即output文件夹。所以只需要把output文件夹打包手动上传就行了。的确在我手动上传之后一分钟内就成功了,我真服了。
需要注意的是,要得到正确的渲染文件,点“预览”是不行的,上传后的网页打开指向的是本地文件。因此,还是需要通过点击“同步”来取得最终文件。本人的做法是把远程链接的令牌改成错误的,然后点击同步,保险起见等圈转个十分钟左右(如果时间太短可能会渲染不完全),就可以尝试手动上传output文件夹了。
云端同步备份
了解到Gridea的源文件在本地,每次同步相当于一次仓库全覆盖更新,那么如果在新设备同步就会收获一个空空如也的个站那种事情不要啊之后,小小但聪明的老子思考起了如何云端备份的事。虽然可以用U盘拷贝到时候覆盖目录,但有云端备份总归会安心一些。
搜索得到的答案就是使用Onedrive或者坚果云。本着我那有国外可用国内就算了吧的原则捣鼓起来,发现这玩意竟然只能备份自带目录下的文件夹,我的好像是C盘吧。你的意思是仍然需要我复制文件过去在C盘里装那么多图对吗?不可能。所以拿出万能的搜索引擎,找到了输代码之外的方法:OnedriveBully。在Github上可以下载,安装程序是单独的那个后缀.msi的东西,教程在打包的zip里。大概是可以设定Onedrive云端备份的频率自动更新,妈妈再也不用担心我的C盘内存和丢档,但要开始担心云端内存,只有5G,呵呵。这个之后再说吧。
图床配置
前面的很多代码里插入的图片都需要HTTP格式的链接。如何生成图片链接呢,搜索答曰借助图床。目前使用的图床是SM.MS,网页端上传图片后点击复制URL即可获得链接。本来下了一个客户端管理图床的Picgo,但用起来不是很顺畅,遂暂时弃用。
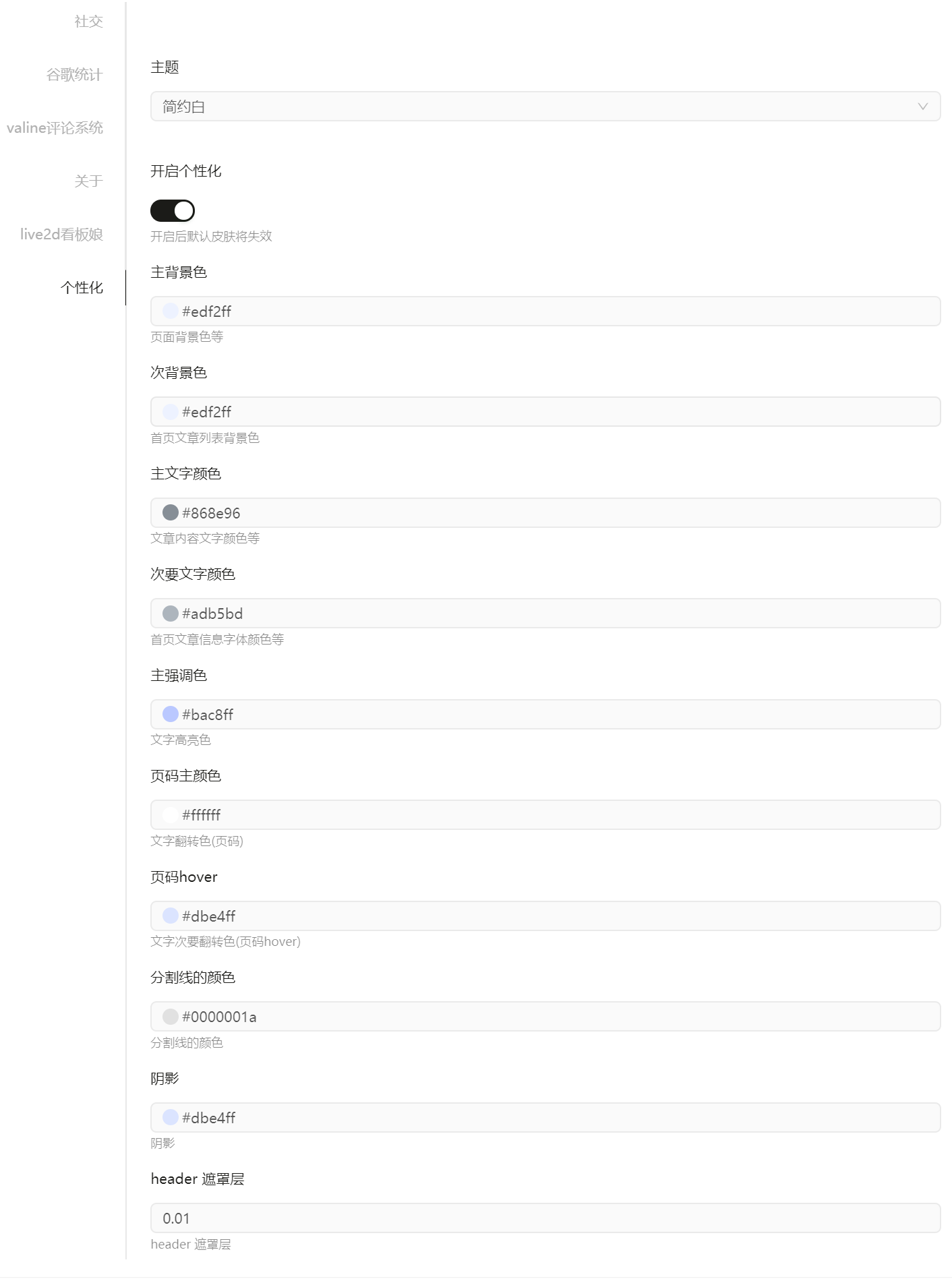
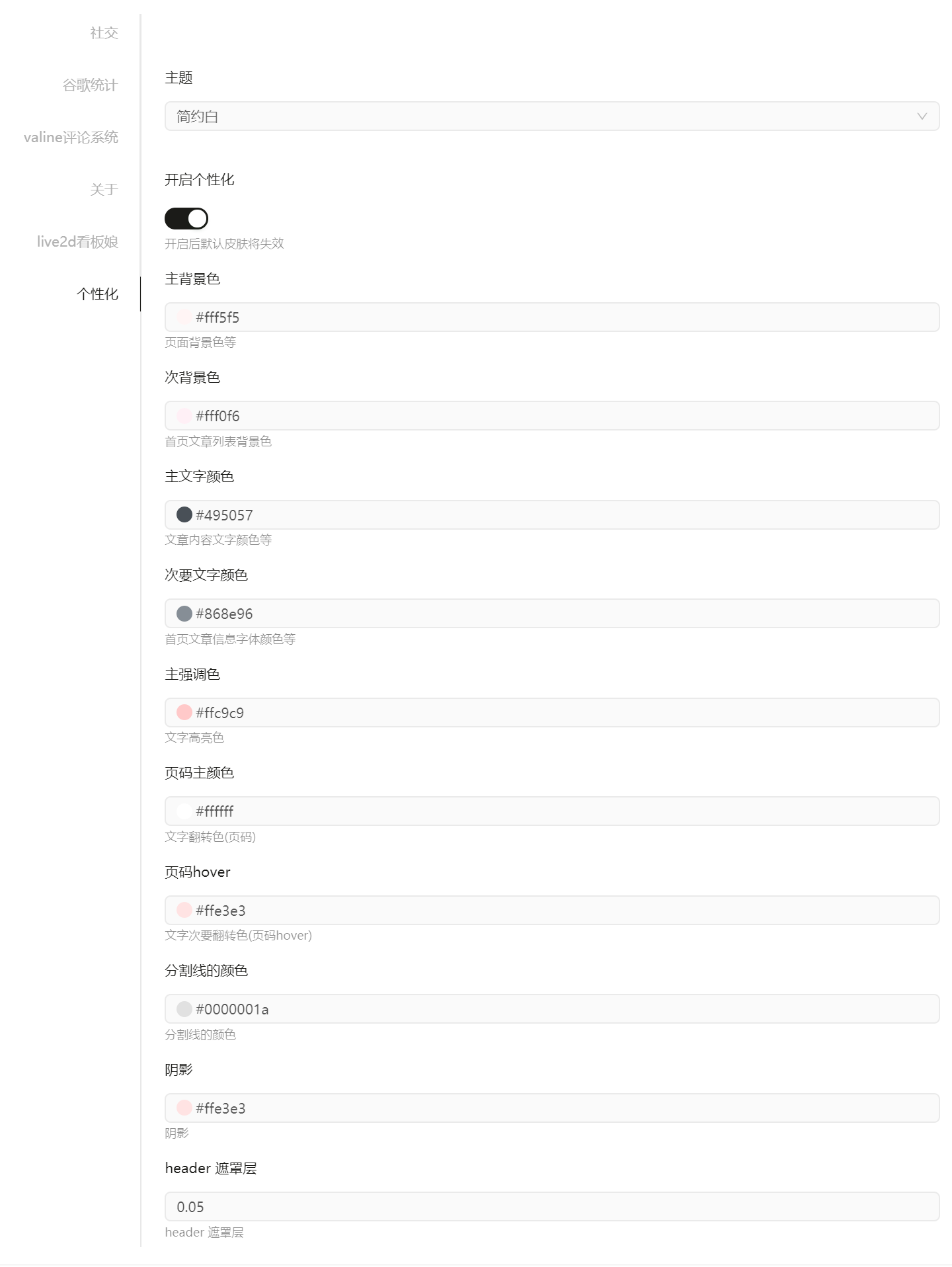
主题配置
Concise是我现在在用的主题,千挑万选啊!虽然猫猫的气泡框被我删了因为擦得不够像猫(停止)。出于搭资料卡一般的本能大概会不定时换色所以这里记录一下一些不同色系的参数。